[ad_1]
Microsoft Teams has made a significant investment in the re-architecture of its desktop client, with a focus on providing a simpler user experience. This post shares insights into the goals and expected benefits of the modularization and layering that have been implemented. The consumer version of Microsoft Teams has already begun using this new architecture, and the preview version of the upgrade for commercial customers will initially be available for Windows , with support for web, Mac, EDU (education), and VDI (virtual desktop infrastructure) to follow later in the year.
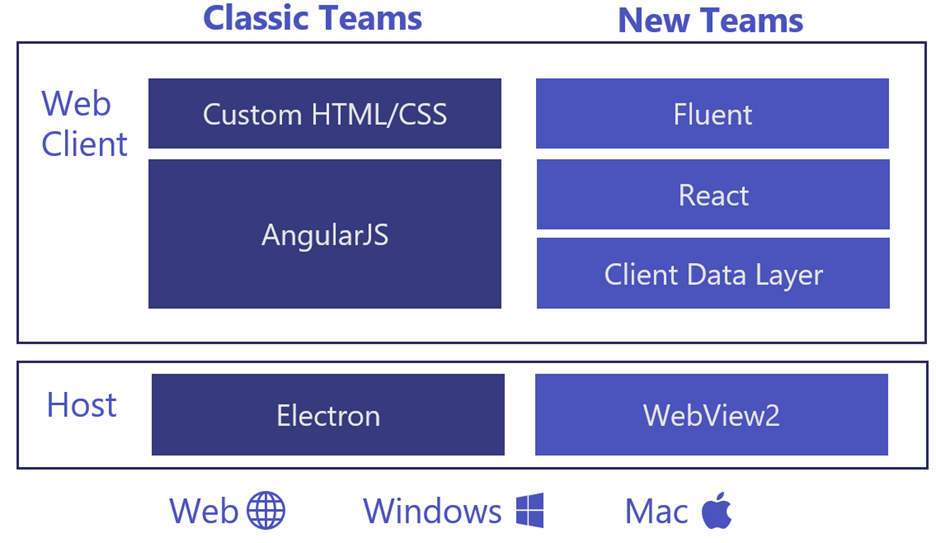
The classic client of Microsoft Teams used open-source software such as Electron as the host, AngularJS as the web development framework, and a variety of custom controls constructed using HTML and CSS. When the development of Teams began in 2015, these choices enabled the rapid delivery of cross-platform web and desktop clients. However, as the capabilities and innovation of Teams expanded significantly over time, it placed strain on device resources. Recognizing this, the team began analyzing available technologies, benchmarking, building prototypes, and defining the new architecture known internally as the “north star”. Key decisions made included participating and standardizing on the Fluent UI collection of UX controls, transitioning from Angular to React for building user interfaces, moving data processing out of the main thread to a client data layer worker, and lastly, transitioning from Electron to leverage WebView2 as the host.
To ensure a seamless transition for our customers and to continue delivering new value during the development of the new architecture, the following strategic approach was implemented. We first brought some of the components built using React/Fluent into the classic Teams client. While this enhanced the performance of the components it resulted in overall slowness and more resource usage because we were running two frameworks in the classic Teams client. The consumer client was then built based on the new architecture ground up, as it required fewer features than the commercial client and did not have a classic Teams client to shift from. This reduced risk by allowing us to validate the performance and reliability metrics of the new architecture in the consumer client, and in parallel continue to add high demand capabilities in the classic Teams client. The next phase was to extend the consumer client codebase to add support for the commercial capabilities to support this new Teams release while validating the performance improvements results.
Each layer encompasses advantages and benefit to your new Teams Experience:
Fluent UI
The Fluent UI collection of User Experience (UX) controls enabled us to standardize common components and achieve consistent results across platforms. The use of these responsive, cross-platform styles and controls led to improved responsiveness compared to many of our custom controls and ensured a consistent and cohesive experience across all devices. We are migrating to Fluent v9, which has notable performance benefits with CSS-in-JavaScript. More information on React Fluent UX can be found at https://react.fluentui.dev.
React
The decision to transition from AngularJS to React was primarily based on performance characteristics and benchmarking results specific to our use cases. This shift and choices with the re-write, has resulted in a smaller more modular codebase, improved support for shareable components, and increased responsiveness. We observed that React has been a better fit for our scenarios and it has been a beneficial move for the application’s overall performance.
Client Data Layer
One of JavaScript’s core is its single-threaded nature. To overcome this limitation, we implemented a solution by moving the data management to a separate worker, known as the client data layer. This enabled data fetch, data storage, data compliance operations, push notifications, and offline functionality to run in parallel threads, without adding contention to the main user interface thread. The client data layer is accessed via a GraphQL layer from the main thread, and Inter-Process Communication (IPC) serves as the connection between these layers. By offloading data processing off the main thread, we observed an improvement in the responsiveness of the user experience. Additionally, the segregation of duties has led to cleaner and more optimized code.
WebView2
The key benefits observed from the transition from Electron to WebView2 include reduced memory usage and a lowered disk footprint as resources are shared with Edge. Additionally, we have been able to take greater advantage of the native capabilities provided by WebView2 and ensure support for more up-to-date versions of Chromium (latest performance and security updates). WebView2 is available as an SDK for building hybrid cross-platform applications for a more efficient use of resources and better integration with the underlying platform, thus resulting in a more performant and reliable application. This transition has been a positive step towards delivering better user experience.
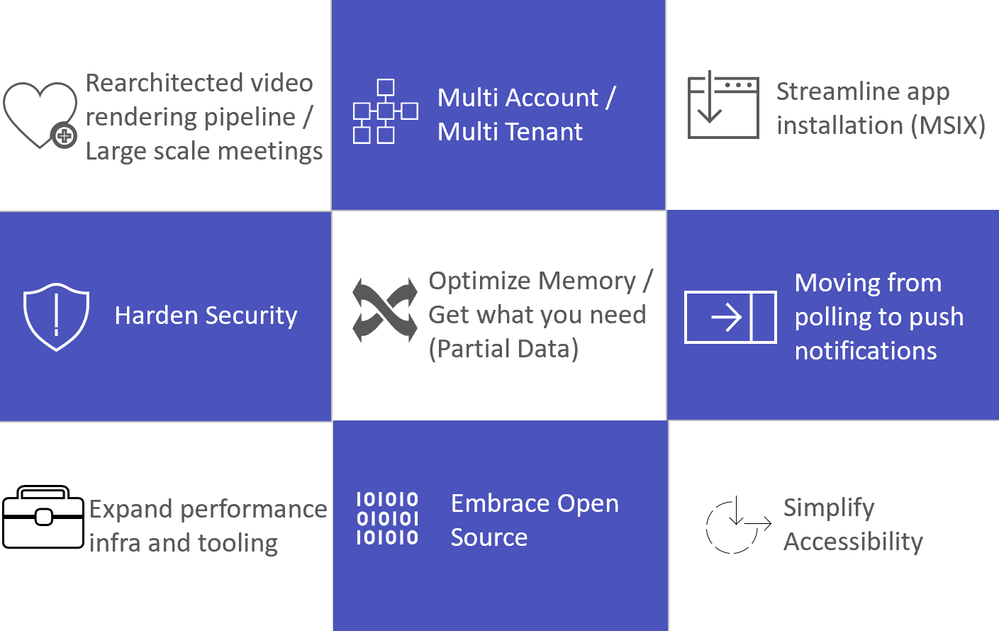
Going beyond the core technology upgrade we also invested heavily on performance, stability, ease-of-use, and greater flexibility. Below are some examples of these investments.
Rearchitected video rendering pipeline
People’s habit and expectation of online meetings significantly changed during the pandemic. The demand for more video usage in meetings and the intensity of usage exploded. While we worked to rapidly scale up our backend audio/video delivery infrastructure, we also rebuilt the client-side video rendering architecture in Teams to scale to the complexity and intensity of video usage. We developed from the ground up a more efficient meeting stage layout for improved video management, virtualized list for smoother navigation, and moved to a native compositor and renderer for media processing. The new video architecture is much more efficient in video processing, resulting in 50% less power consumption and enabled the Teams app to support more complex and advanced video features (e.g., 7×7 video grid, dynamic views) across a broader spectrum of hardware. While these enhancements were introduced in classic Teams, they are also being supported in new Teams with more enhancements to come.
Large scale meetings
Teams meetings are widely used for large-scale communications at org-wide or company-level beyond point-to-point, small group collaboration. We made focused performance and scale improvements in our large meeting experiences in Teams where there are typically thousands or more concurrent attendees with heavy use of video and chats. Our optimizations ranged from batching and reducing IPC events, reducing the number of UI renders, and eliminating noisy experiences. With the optimization work, we can now deliver faster and consistent meeting join latency, in application responsiveness regardless of the size of the meeting.
Multi-Account / Multi-Tenant
We have undertaken a comprehensive overhaul of our support for multi-tenant and multi-account organizations. This includes significant enhancements to authentication, synchronization, and notification processes. User storage data, including apps built on the Teams Platforms, is isolated across tenants and accounts. As a result, users can now expect a smooth and improved collaborative experience across tenants and accounts with chat, calling, and meeting start notifications from all connected tenants or accounts, concurrently, regardless of which tenant or account they are currently active in. Tenant switching will also be seamless and significantly faster than ever before.
Streamline App Installation (MSIX)
To improve the distribution of our client to Windows devices, we have implemented support for MSIX. This has resulted in a marked improvement in the reliability of installations and app updates, as well as a decrease in network bandwidth and disk space usage. The Install being in the Program Data folder allows for one-time installation for all users of a device. Furthermore, tenant admins are able to leverage Microsoft Intune to manage Teams deployments and alleviate the user installation burden.
Harden Security
We have taken measures to add advanced protection of our system by adopting Trusted Types and implementing more stringent Content Security Policy. These efforts have led to a strengthening of our protection against cross-site scripting (XSS) attacks. Another key benefit of the MSIX installation of Teams is that it installs the app in the program data folder rather than the user profile folder which is not writable by the user and hence adds better protection against attacks that try to alter the installation.
Get what you need (Partial Data)
To address the challenge of managing substantial amounts of data and threads within Teams, which can negatively impact performance, we have transitioned to a partial data model. This approach involves only pulling down the necessary data to render a screen, rather than defaulting to pulling all data. This also greatly improved the memory and disk utilization of the product.
Moving from Polling to push notifications
We have moved from a polling-based system for updating policies, Calendar events, and pinned channels to a push model. This approach leads to a better user experience and reduces the burden on the client.
Optimize Memory
Some strategies used to improve performance sometimes come with a memory cost (e.g., caching data in memory or prefetching data or preloading code). While we do pay a memory cost for some these techniques, we added the ability to dynamically make these choices based on the usage pattern observed by the client. In addition, several of our optimizations for performance that involved reducing the amount of data being fetched, processed and stored locally significantly lowered memory consumption. One of the key elements of our architecture was better code bundling strategies so we could deliver only the required code. We also page out unused memory periodically by leveraging Windows and webview2 APIs.
Expand Performance infrastructure and tooling
In order to meet performance targets, we have expanded our internal performance tooling and infrastructure. Expanded automated tests are run and must pass through established gates, and experimentation scorecards that can block pull requests, after every check-in, and any changes that result in a performance regression are either reverted or optimized to address the issue. This process is supported by extensive dashboards, alerting systems, and a dedicated performance team. In addition, through continuous partnership with Edge we have made several tooling enhancements (e.g., detached elements tool or symbol unminification support) available for everyone.
Embrace Open Source
We remain committed to utilizing open-source code in our development process. For instance, we have implemented the use of lage, which has resulted in faster build times. Additionally, Playwright has proven to be a reliable framework for testing and automation. This has made us more agile, and we have found that often these open-source packages offer the best of breed and bring the best performance characteristics. The Fluent UI React controls used in the new Teams app are available in the following GitHub OSS project: https://github.com/microsoft/fluentui
Accessibility
In the new Teams we have also added more efficient keyboarding for Activity, Chat and Teams, Context sensitive help for keyboard shortcuts, support for Windows 11 High Contrast, and improved performance for screen reader users. Taking advantage of our native integration with Windows 11 the new Teams leverages the operating system toast notifications that honor Windows 11 settings like do not disturb and the notification center.
New Teams Desktop Architecture
Exploring the architecture further, the accompanying diagram presents a broad overview of the primary elements that comprise the desktop client architecture. The native host takes advantage of Edge WebView2, GraphQL is employed to abstract the client data layer, Inter-process communication (IPC) acts as the connecting agent, and ReactJS, TypeScript, and Fluent UI are the standardized technologies used for the user experience. Apps built on the Teams platform no longer require the overhead of a WebView wrapper. Apps are now hosted in an out of process iFrame using the Edge Renderer Process.
It has been quite a journey and we will continue to keep pushing and investing resources to optimize the experience. New Teams initially support Windows Intel, AMD, and ARM platforms and will be coming for all major platforms including Web, native M1, M2 & Intel Macs, and VDI. We anticipate sharing significant performance gains as support for each of these platforms is released. We are happy to hear more from you to learn and continue to improve, and we intend to continue publishing additional blogs to share progress around performance, reliability, and architecture. Please share feedback and upvote your performance request in our feedback portal.
Source link